مراحل طراحی سایت پزشکی و نوبت دهی آنلاین ( راهنمای 0 تا 100)
حالا که اینترنت تمام زندگی ما را فرا گرفته و بسیاری از کارها با سرعت زیادی انجام می شوند کسی حوصله ماندن در صف طولانی نوبت دهی پزشکان را ندارد و داشتن یک سایت برای پزشکان و مراکز درمانی یک ضرورت است. پزشکان و مراکز درمانی نیاز به یک سایت دارند تا بتوانند با بیماران خود در ارتباط باشند و مواردی مانند نوبت دهی و اطلاع رسانی در مورد خدمات خود را از طریق سایت انجام دهند. یکی از مهمترین ویژگی های یک وب سایت پزشکی، سیستم نوبت دهی آنلاین است و به بیماران این امکان را می دهد که به راحتی و در هر زمان، نوبت خود را رزرو کنند.
برای راه اندازی سایت روش های مختلفی وجود دارد و وردپرس یکی از بهترین راه ها برای طراحی سایت پزشکی با امکانات کامل وردپرس است و در این مقاله، به بررسی مراحل طراحی سایت پزشکی و نوبت دهی آنلاین با این پلتفرم می پردازیم.

مراحل طراحی سایت پزشکی
طراحی یک وب سایت پزشکی و نوبت دهی آنلاین می تواند به شما در ارتقای کسب و کارتان و ارائه خدمات بهتر به بیماران کمک کند، بنابراین باید با برنامه ریزی دقیق و انتخاب سیستم مناسب سایتی بسازید که هم برای شما و هم برای بیماران مفید باشد. برای طراحی یک سایت پزشکی مراحل زیر را انجام دهید:
-
برنامه ریزی و تعیین هدف
قبل از شروع طراحی، باید اهداف خود را از ایجاد وب سایت مشخص کنید. آیا می خواهید صرفاً اطلاعات خود را به اشتراک بگذارید، با بیماران خود ارتباط برقرار کنید یا خدمات خود را به صورت آنلاین ارائه دهید؟
-
انتخاب نام دامنه و هاست
نام دامنه شما آدرس وب سایت شماست و هاست، فضایی است که وب سایت شما در آن ذخیره می شود. حتما یک نام کوتاه انتخاب کنید که به راحتی قابل تایپ کردن باشد و در ذهن کاربران بماند و می توانید پیشوند هایی مانند dr یا پسوند clinic را به نام دامنه اضافه کنید به عنوان مثال Drdanesh یا Daneshclinic را انتخاب کنید.
-
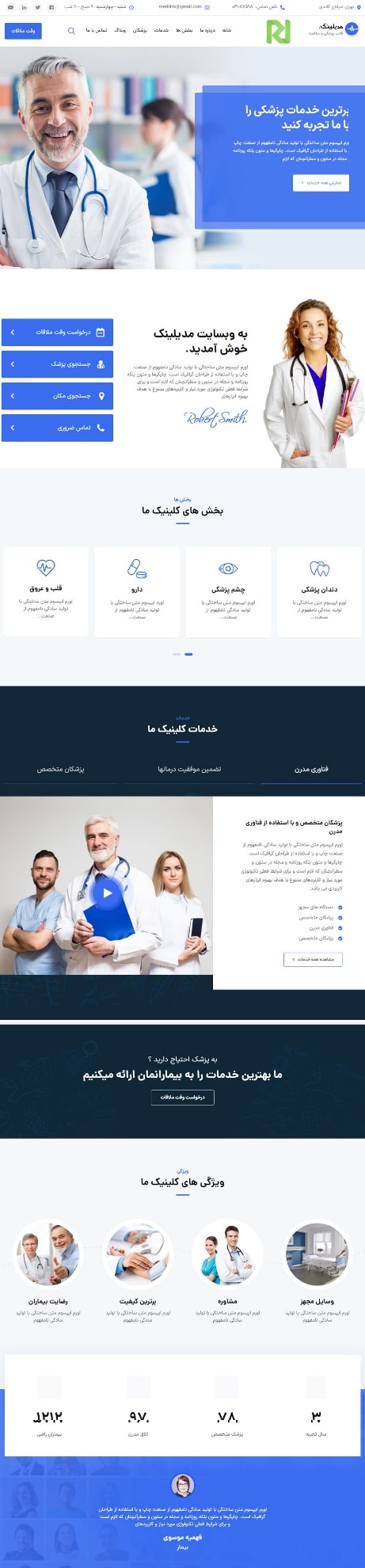
انتخاب قالب مخصوص طراحی سایت پزشکی
در وردپرس بینهایت قالب آماده وجود دارد که همان ظاهر سایت هستند و امکانات لازم برای طراحی یک سایت را دارند. برای طراحی یک سایت پزشکی میتوانید از قالب های آماده ای مانند Medicare ،Medilink و Medify استفاده کنید.
در این قالب ها امکان رزرو آنلاین وجود دارد یا می توانید افزونه هایی مانند بوکلی و بوکنتیک را بر روی سایتتان نصب کنید و رزرو آنلاین ویزیت را در سایتتان فعال کنید.

-
سفارشی سازی سایت و ثبت اطلاعات
در قالب های آماده صفحات مختلفی وجود دارد و کافیست مواردی مانند خدمات، اطلاعات پزشکان و زمان حضور در مطب، درباره ما، تماس و راه های ارتباطی را در سایتتان وارد کنید.
در قالب های وردپرس می توانید صفحاتی که وجود دارد را ویرایش کنید و المان های موجود را تغییر دهید و یا ساختار دلخواهتان را طراحی کنید به خصوص اگر قالبی که انتخاب می کنید با افزونه المنتور سازگار باشد می توانید صفحات دلخواهتان را بسازید. برای ساخت صفحات جدید با المنتور نیاز به دانش برنامه نویسی ندارید کافیست ویجت های آماده المنتور را بر روی صفحه درگ اند دراپ کنید.

-
نصب افزونه های مورد نیاز
برای اضافه کردن امکانات جدید به سایت می توانید از افزونه های وردپرس استفاده کنید. افزونه های وردپرس امکانات مختلف را بدون نیاز به دانش برنامه نویسی به سایت اضافه می کنند. کافیست افزونه مورد نظر را در سایت نصب کنید این کار کمتر از 5 دقیقه انجام میشود و در زمان کوتاهی می توانید امکانات مختلفی به سایت اضافه کنید.
افزونه های زیادی وجود دارد که قبلا در مورد المنتور و افزونه رزرو توضیح دادیم علاوه بر این می توانید سایر افزونه های کاربردی را بر روی سایتتان نصیب کنید. تعدادی از این افزونه ها را می توانید بدون پرداخت هزینه دانلود کنید کنید اما برای اینکه سایتتان کند نشود تنها افزونه های ضروری را در سایت نصب کنید. معمولا برای طراحی سایت پزشکی نیاز به نصب افزونه های زیر دارید:
افزونه رزرو: از معروف ترین افزونه های رزرو می توان بوکلی و یا بوکنتیک را نام برد. در افزونه بوکلی موادی مانند درگاه بانکی، سامانه پیامک برای اطلاع رسانی به کاربران، تقویم شمسی برای انتخاب تاریخ رزرو نوبت از جمله امکانات این افزونه است. افزونه های رزرو انتخابی در راه اندازی یک سایت پزشکی اهمیت زیادی دارد.
افزونه سئو: حالا که رقابت بین سایت ها زیاد شده، شما هم نباید از این قافله عقب بمانید و باید به فکر سئو سایتتان باشید. سئو مجموعه اقدامات برای بهینه سازی سایت برای موتورهای جستجو است و می توانید از افزونه های سئو برای انجام اقدامات مختلف مانند ساخت سایت مپ، اضافه کردن عنوان سئو و توضیح متا، ویرایش فایل robot، اضافه کردن اسکیما، سئوی محلی و… را در سایت انجام دهید. از بهترین افزونه های سئو می توان افزونه یواست سئو و افزونه رنک مث را نام برد که نصب بالایی دارند و توسط متخصصان زیادی برای استفاده در سایت وردپرس توصیه می شوند.
افزونه امنیتی: در طراحی سایت پزشکی یا هر سایت دیگری امنیت اهمیت زیادی دارد به خصوص حالا که قرار است اطلاعات مختلف بیماران مانند شماره موبایل و یا مدارک پزشکی را دریافت می کنید باید امنیت سایتتان را تامین کنید. برای افزایش امنیت سایت اقداماتی مانند نصب قالب و افزونه های وردپرس از سایت های معتبر، خرید هاست با کیفیت و نصب افزونه های امنیتی مانند آیتمز سکوریتی و وردفنس را انجام دهید.
ویژگی های مهم در طراحی سایت پزشکی
برای طراحی سایت پزشکی باید یک سایت با امکانات کامل داشته باشید و تمام نیاز کاربران را فراهم کنید تا کاربران به راحتی بتوانند از سایت استفاده کنند و نوبت شان را ثبت کنند. یک سایت پزشکی باید دارای امکانات و ویژگی های زیر باشد:
-
طراحی ریسپانسیو: در حال حاضر بیش از 4 میلیارد کاربر اینترنت از موبایل برای مشاهده وب سایت ها استفاده می کنند بنابراین وب سایت شما باید در همه دستگاه ها، از جمله رایانه های شخصی، تبلت ها و موبایل ها که دارای سایز متفاوت صفحه نمایش هستند به خوبی نمایش داده شود.
-
اطلاعات دقیق و به روز: اطلاعات مربوط به خدمات، تخصص ها و ساعات کاری خود را به طور دقیق و به روز در وب سایت خود قرار دهید.
-
بخش پرسش و پاسخ: به سوالات متداول بیماران خود پاسخ دهید و آن ها را برای انتخاب پزشک مورد نظر راهنمایی کنید. یادتان باشد بیماران نمی توانند چند روز منتظر بمانند و تا حد امکان در کمترین زمان به سوالات کاربران پاسخ دهید.
-
امکان برقراری ارتباط: راه های مختلفی برای برقراری ارتباط با شما، مانند فرم تماس یا چت آنلاین، در وب سایت خود قرار دهید. کاربران باید بتوانند به روش های مختلف با سایت شما در ارتباط باشند.
-
محتوا با کیفیت: در طراحی سایت پزشکی اگر بخواهید به کاربران اطلاعات بیشتری در مورد بیماری ها ارائه دهید می توانید وبلاگ را راه اندازی کنید اما با توجه به اینکه حوزه پزشکی هم برای گوگل حساسیت زیادی دارد و هم با سلامتی افراد سروکار دارد حتما اطلاعات بروز و مطمئنی در سایتتان منتشر کنید.
-
پروفایل پزشکان: در طراحی سایت پزشکی برای پزشکان خود یک پروفایل کامل بسازید و اطلاعاتی در مورد سابقه کار، تخصص و تحصیلات پزشکان قرار دهید.
-
ساعت کاری: ساعات کاری مطب یا مرکز درمانی به صورت بروز شده و مرتب در سایت قرار دهید تا کاربران برای رزرو نوبت بتوانند روز و ساعت مورد نظر را انتخاب کنند.
-
بخش نظرات: امکان ثبت نظرات و پیشنهادات بیماران را فراهم کنید تا سایر بیماران بتوانند نظرات مربوط به پزشکان را مشاهده کنند و شما هم بتوانید پیشنهادات و انتقادات را دریافت کنید.
-
سرعت بالا: سرعت لود صفحات را بررسی کنید تا کاربران نیاز نباشد مدت زمان زیادی برای لود سایت منتظر بمانند.
-
پنل کاربری بیمار: امکان مشاهده سوابق پزشکی، نوبت ها و پرداخت آنلاین هزینه ها توسط بیماران را فراهم کنید تا در صورت نیاز بتوانید به راحتی به سابقه بیماران دسترسی پیدا کنید.
امیدواریم توانسته باشیم 0 تا 100 اطلاعات مورد نیاز در مورد طراحی سایت پزشکی را به شما ارائه دهیم در صورتی که سوالی دارید در قسمت نظرات از ما بپرسید.